
ЗОЖги это лето
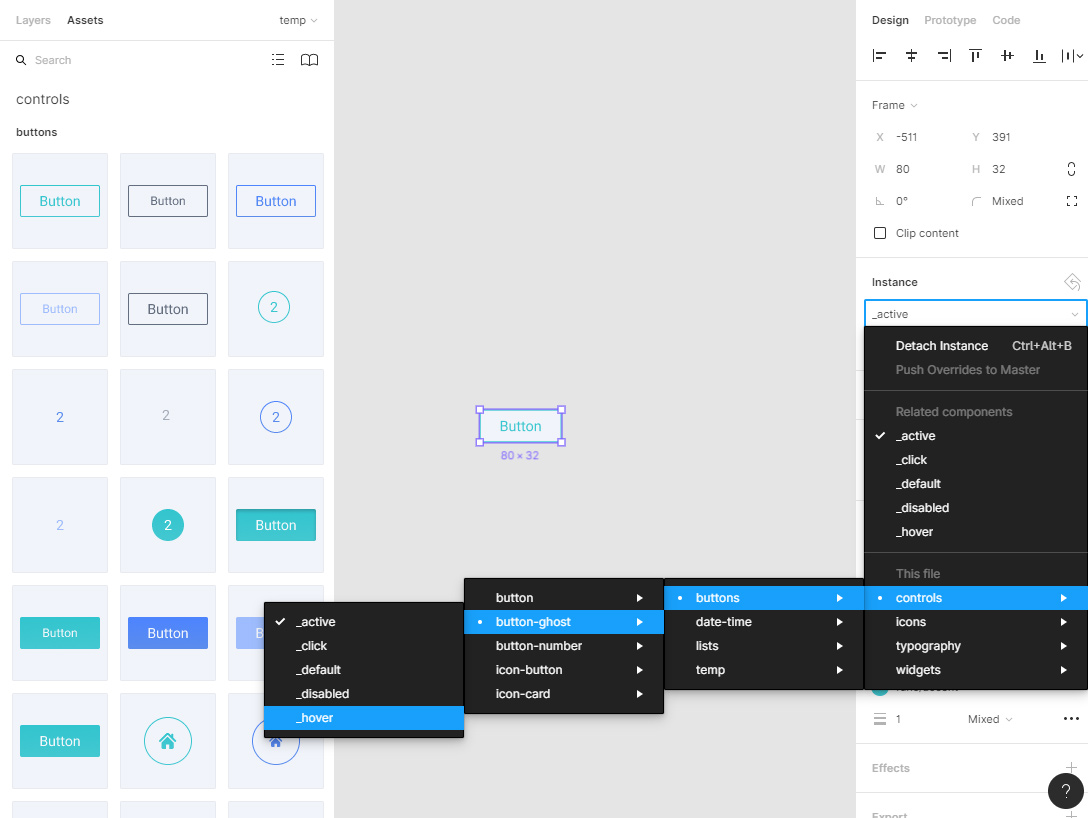
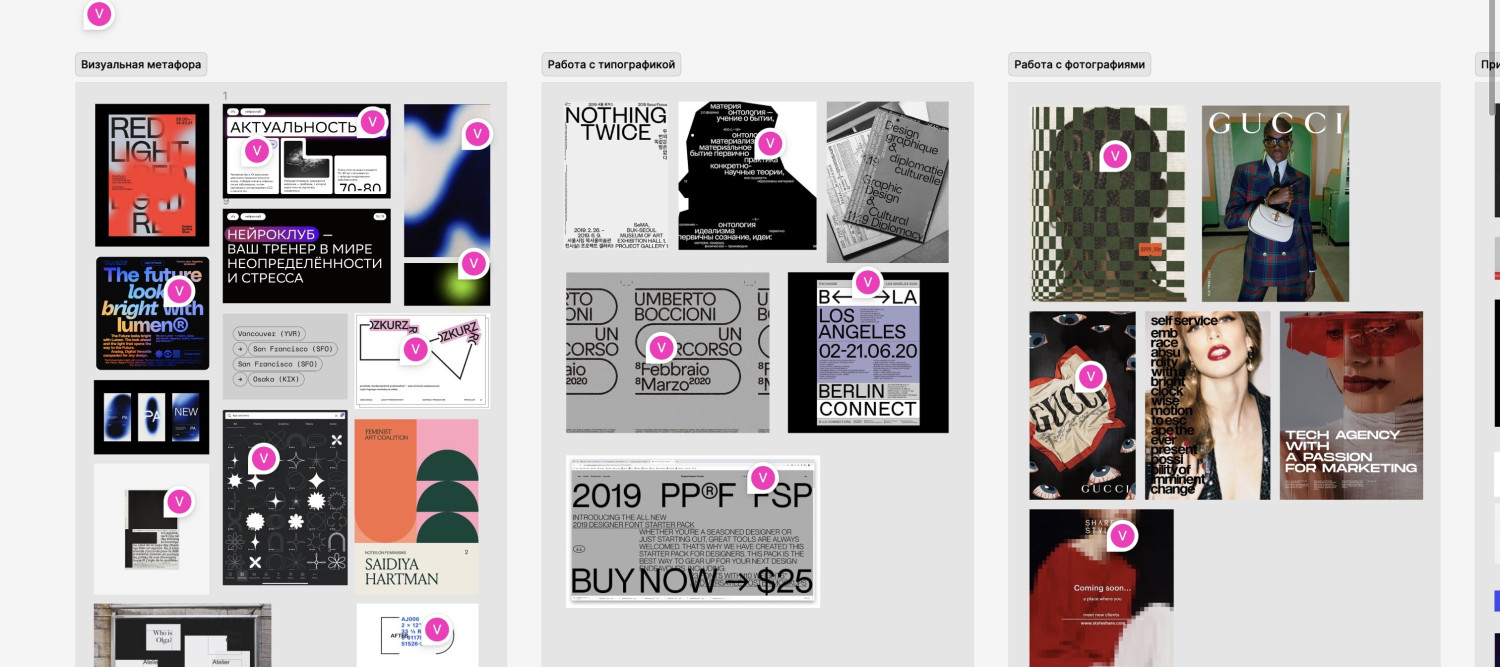
Работы студентов. Web Design PRO. Углубленный курс Школы Тильды по веб-дизайну. Начало курса 27 мая.








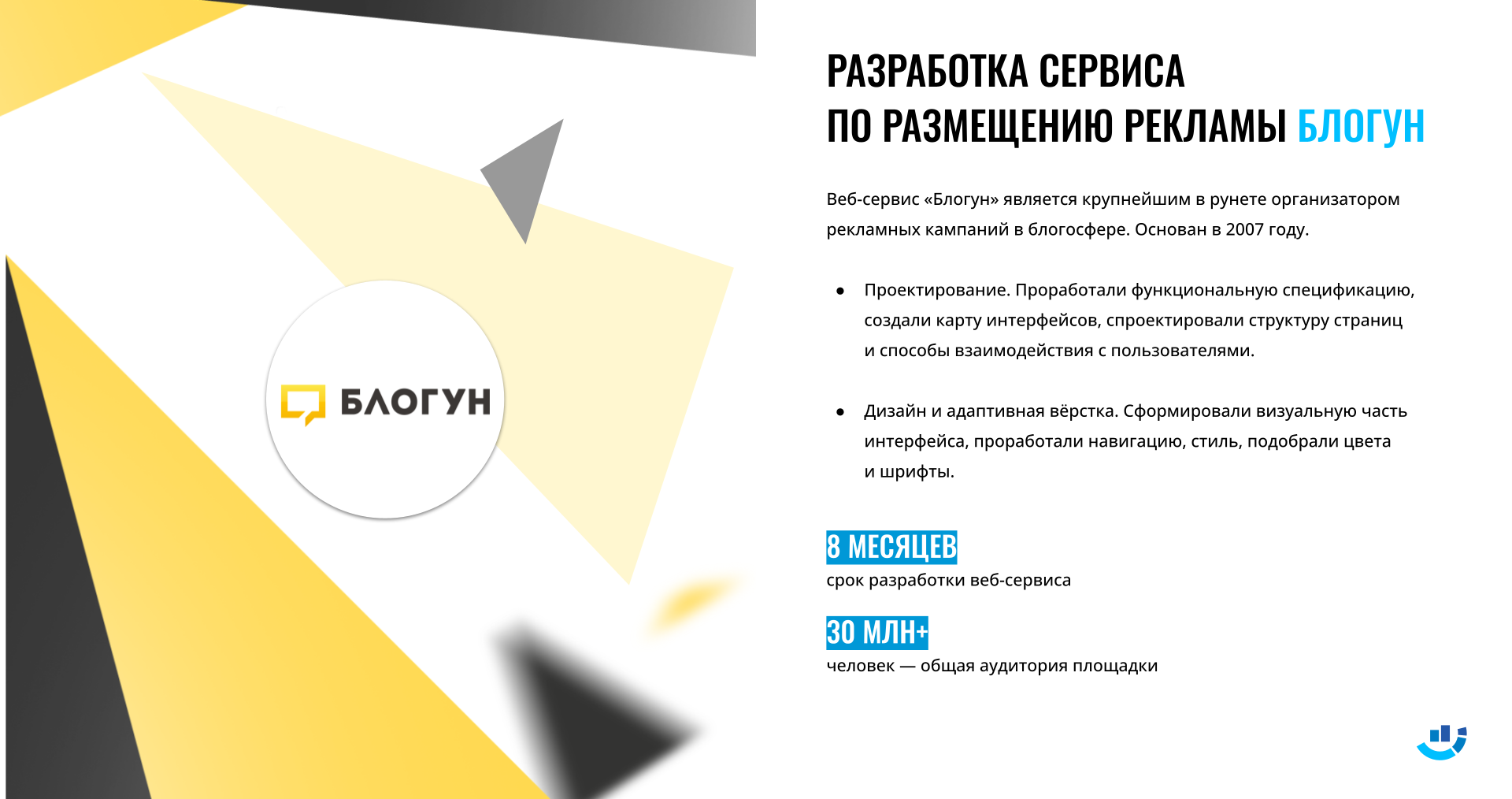
Веб-сервис, позволяющий создавать список привычек или целей и отслеживать их достижение, получая ежедневную порцию мотивации через похвалу или наказание. Не хватает силы воли? Тогда в закреплении полезных привычек поможет Momentum. Главное — делать по одному маленькому шажку в день.














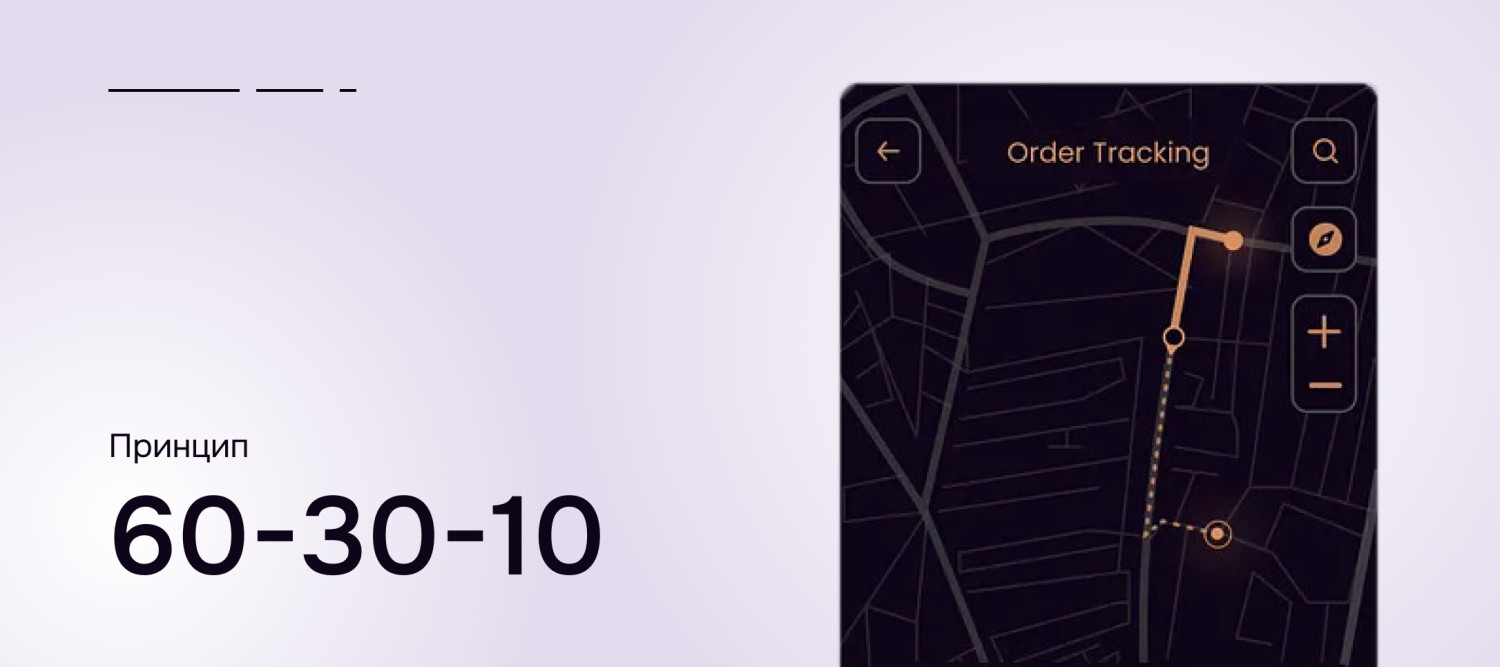
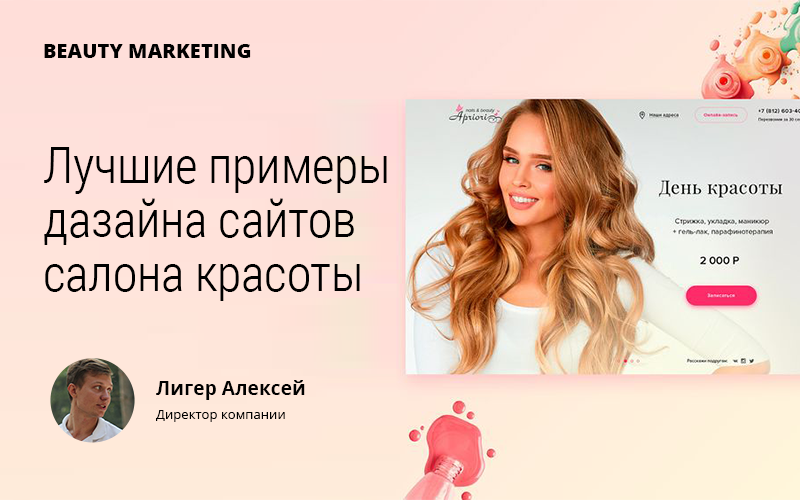
Говорим о том, что такое правило Как применять Зачем применять Некоторые полезные инструменты. Если вы дизайнер пользовательского интерфейса, вы знаете, что правильный выбор цветов имеет решающее значение для создания визуально приятного и эффективного пользовательского интерфейса. Принцип — это популярное эмпирическое правило, которое поможет выбрать идеальную цветовую палитру для вашего дизайна. Давайте подробнее рассмотрим принцип и выясним, как он может помочь вам повысить уровень UI.









Похожие статьи
- Как сделать каждый сам за себя в cs go
- Подарок от внучки 3 лет - Подарок своими руками на день рождения бабушке от внучки и
- Как сделать объёмную цифру из бумаги своими руками - Как сделать цифру и украсить на день рождения р
- Бабочки для декора картинки - ШИКАРНЫЕ ШАБЛОНЫ БАБОЧЕК ДЛЯ ДЕКОРА!. Обсуждение на LiveInternet