Изображение. Как сделать обтекание картинки текстом в CSS?
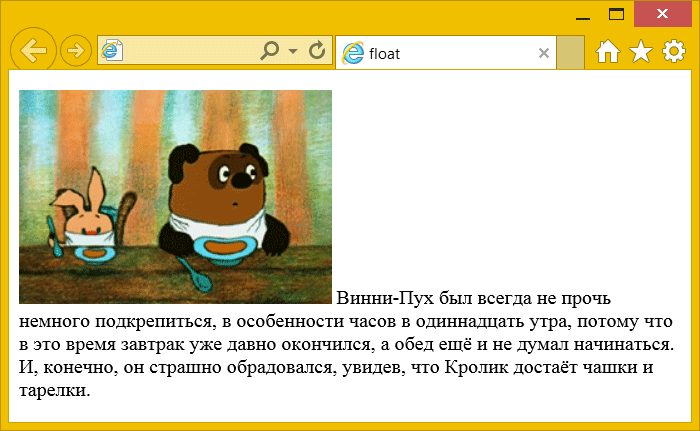
Для решения вашего вопроса подойдет свойство float для картинки и margin для текста. Свойство float в CSS используется для выравнивания блочных элементов по горизонтали, путем размещения по левому или правому краю родительского элемента. При этом окружающие элементы могут обтекать его с любой стороны.














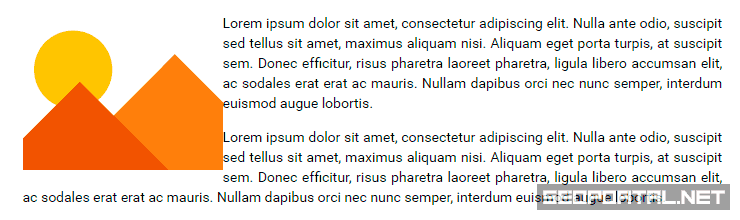
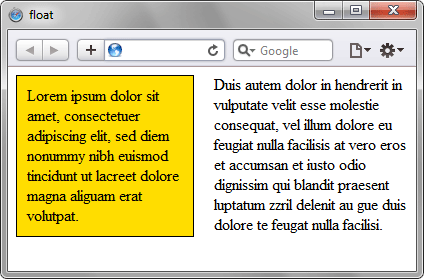
Обтекание картинки текстом CSS помогает удобно разместить материал на страницах сайта. Для этого используется свойство float и margin. Значение left выравнивает изображение по левому краю, right — по правому и соотвественно текст красиво обтекает вокруг свободных сторон картинки. Lorem ipsum dolor sit amet, consectetur adipiscing elit.






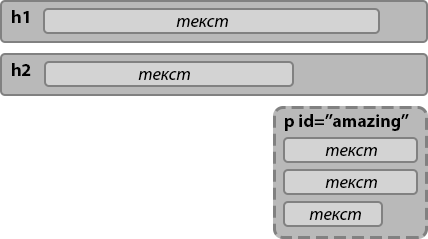
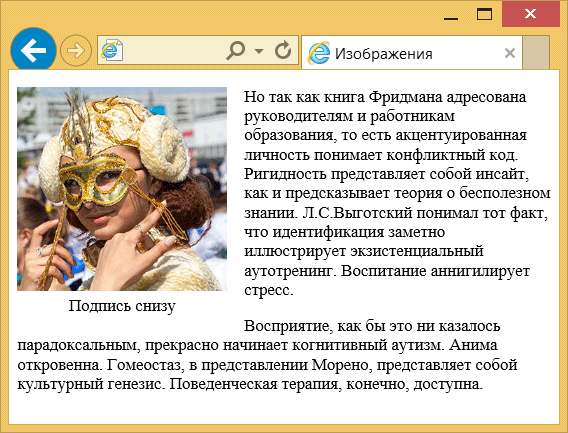
Для того чтобы текст гармонично обтекал изображение, используется свойство float в CSS. Устанавливая для изображения значение float: left; или float: right; , вы можете настроить отступы с помощью margin. Отслеживайте, как свойства float и margin влияют на позиционирование элементов и формирование отступов. Место изображения в тексте влияет на тот эффект, который это изображение создает. Оно может сдвигать текст на второй план или напротив, образовывать с ним единую композицию. При создании центрированных композиций рекомендуется использовать CSS Grid или Flexbox для дополнительной настройки обтекания текстом.