Интересные блоки
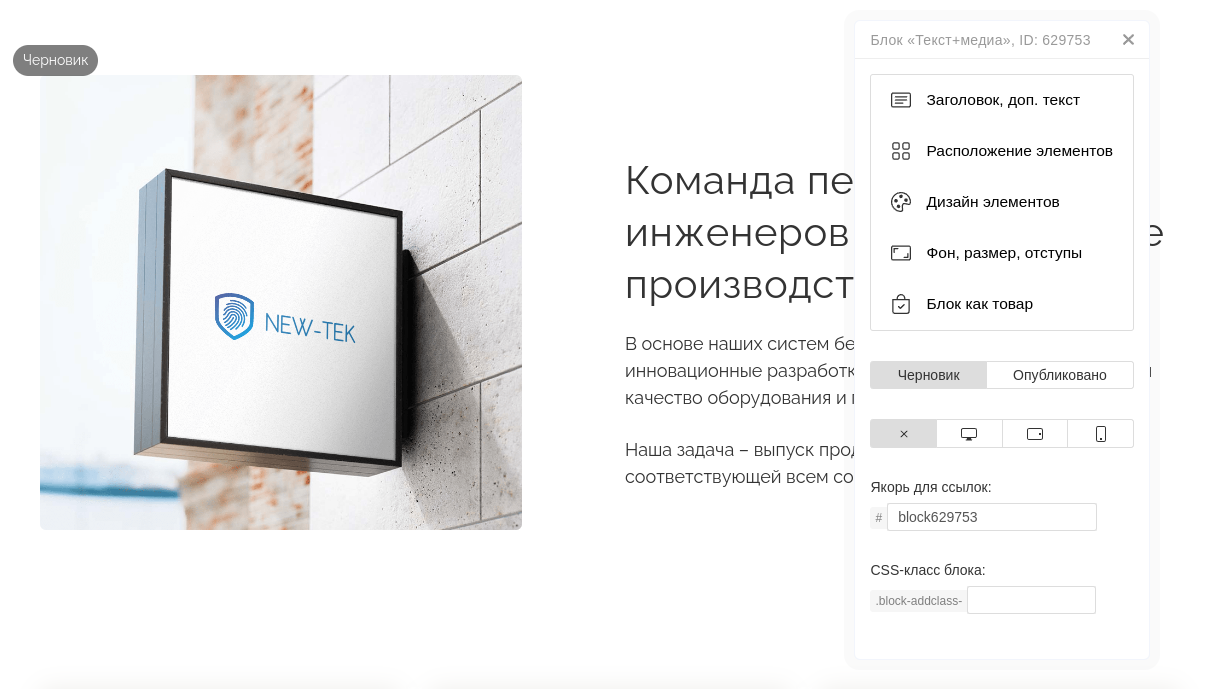
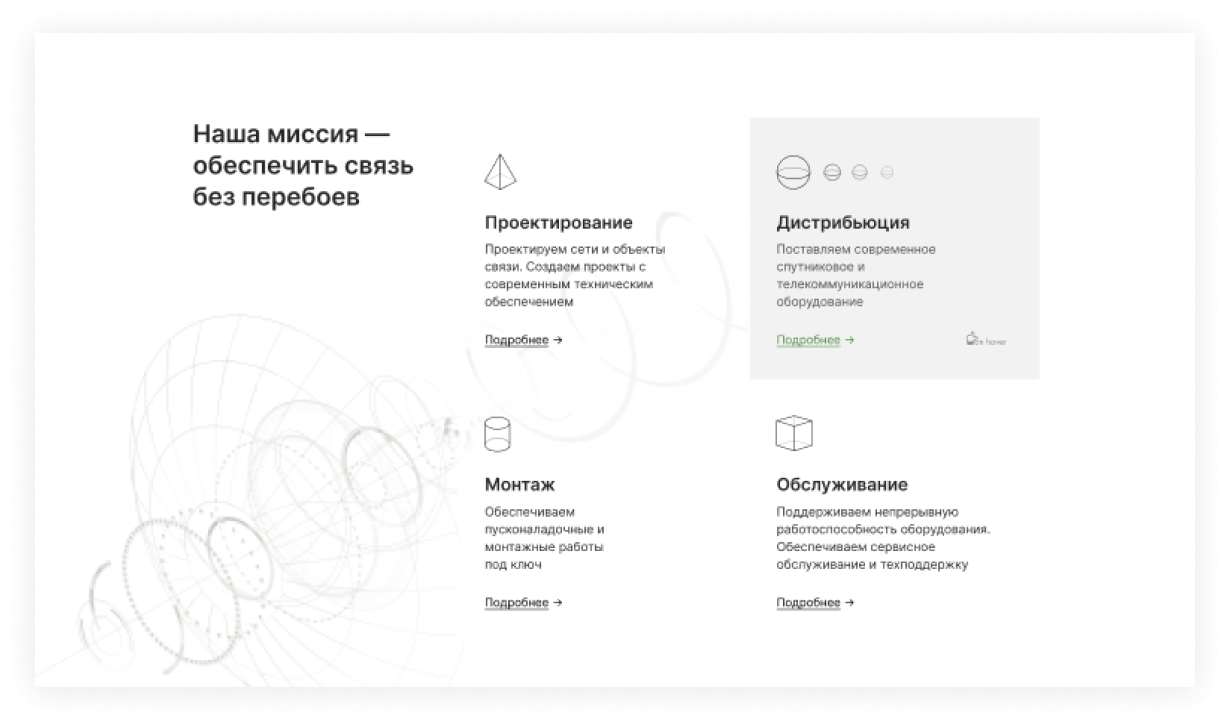
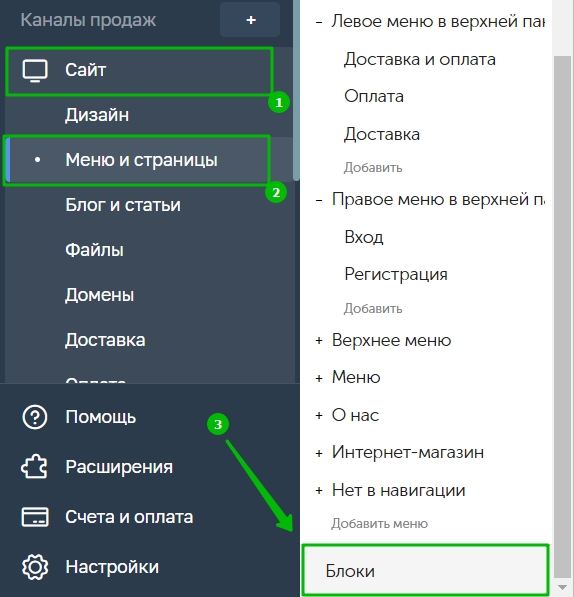
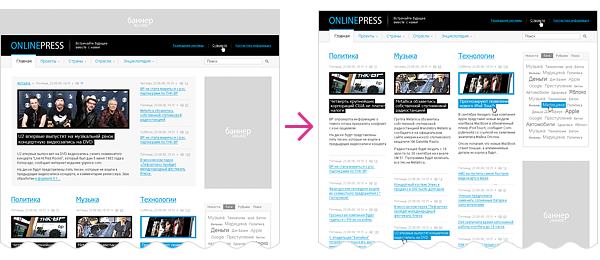
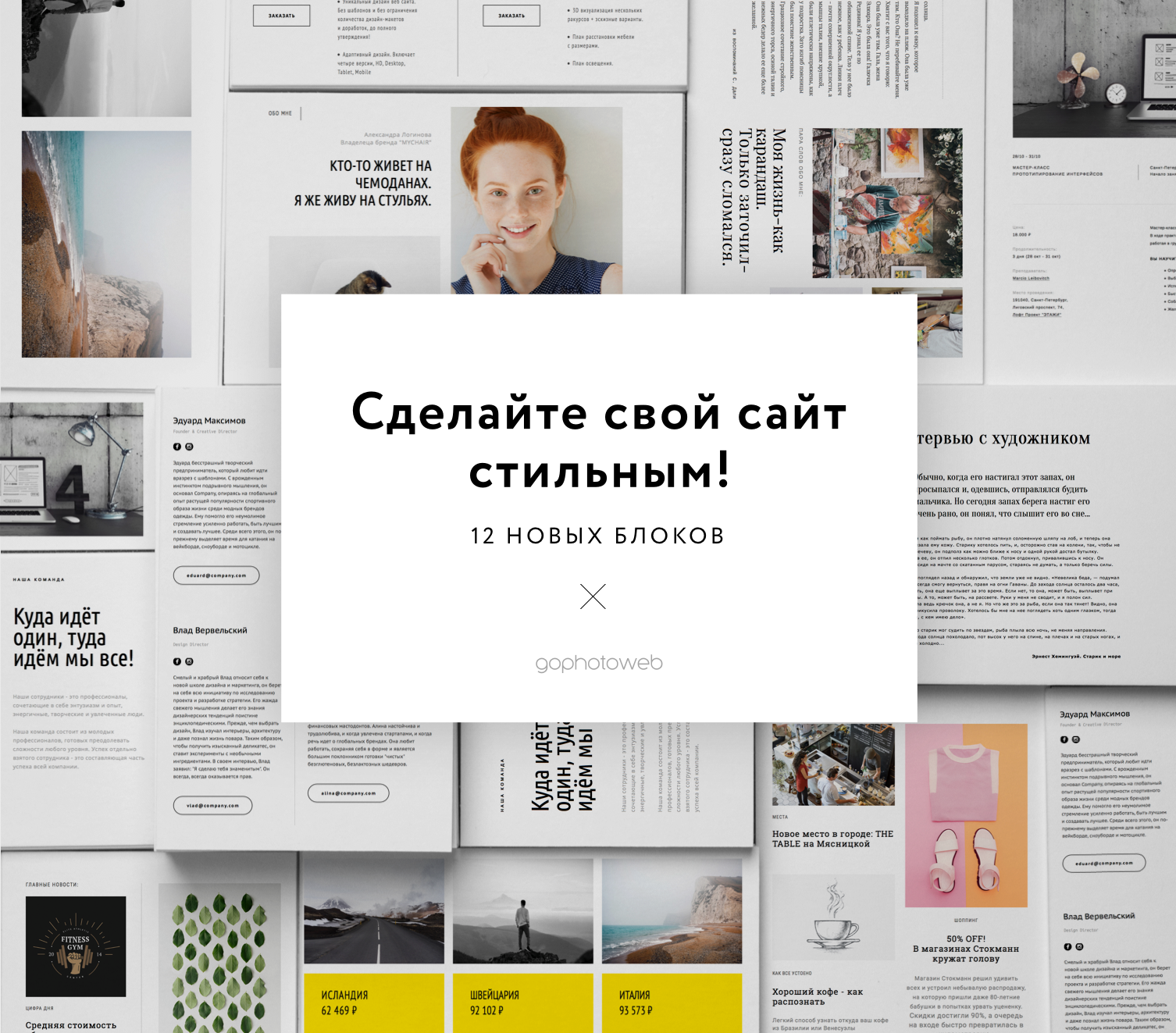
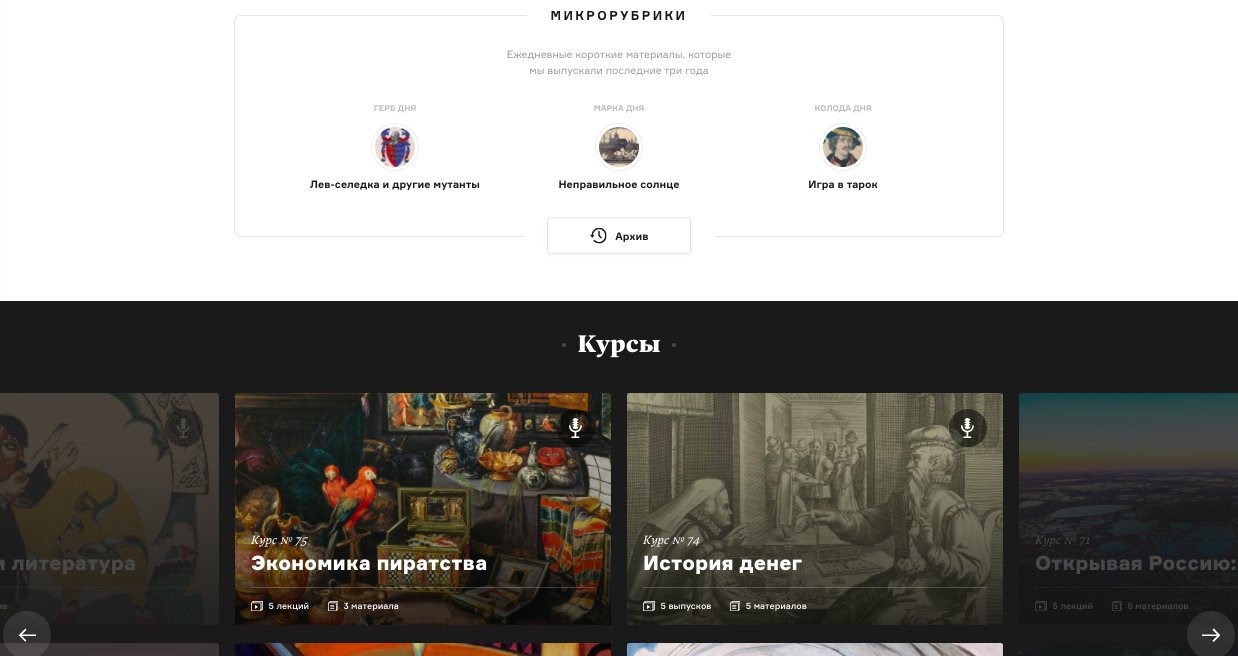
При проектировании, основой для всех современных сайтов является блочная структура. Хэддер, футер, контентный блок и т. Но почему мы пришли именно к такой модели построения, чем это обусловлено? Нужно ли придерживаться этого правила? Основываясь на данных айтрекинг-исследования, проведенных в период с по год, NNGroup проанализировали поведение пользователей при просмотре онлайн-контента.















Курс Создание Landing Page 3. Анатомия лендинга: функциональные блоки Лекции. Курс «Создание Landing Page».











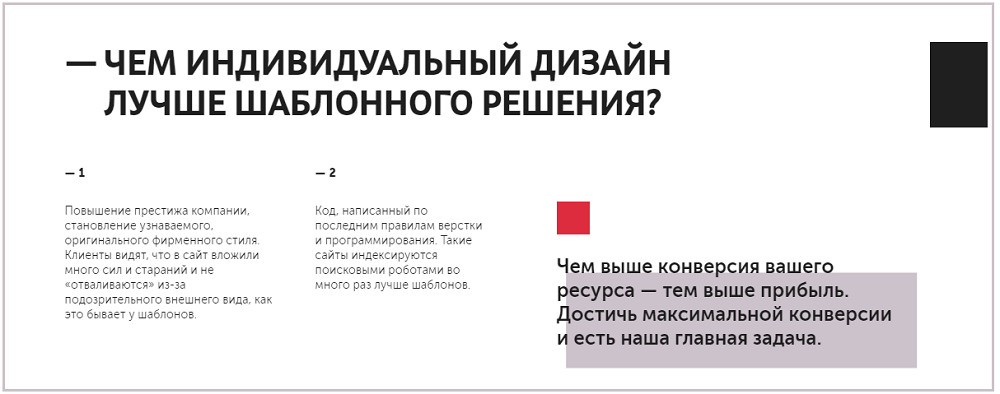
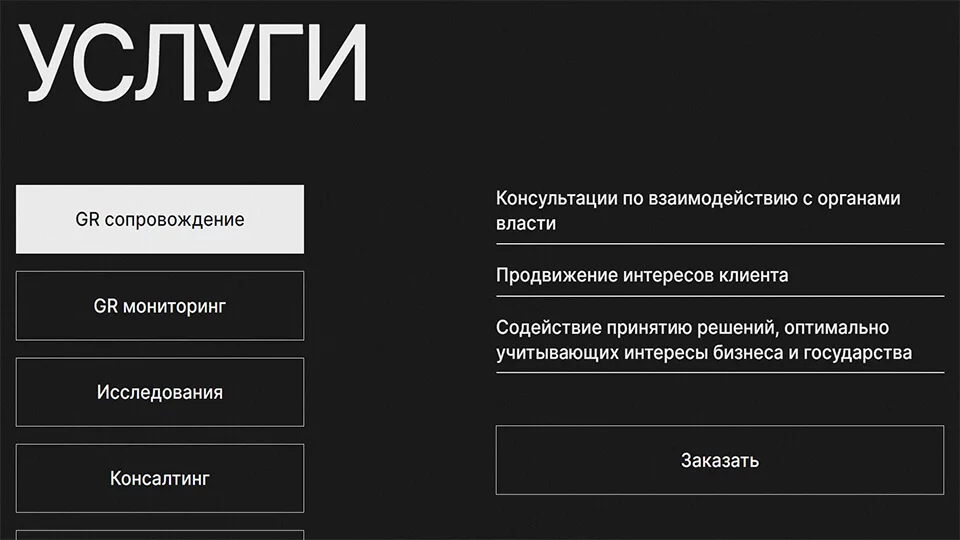
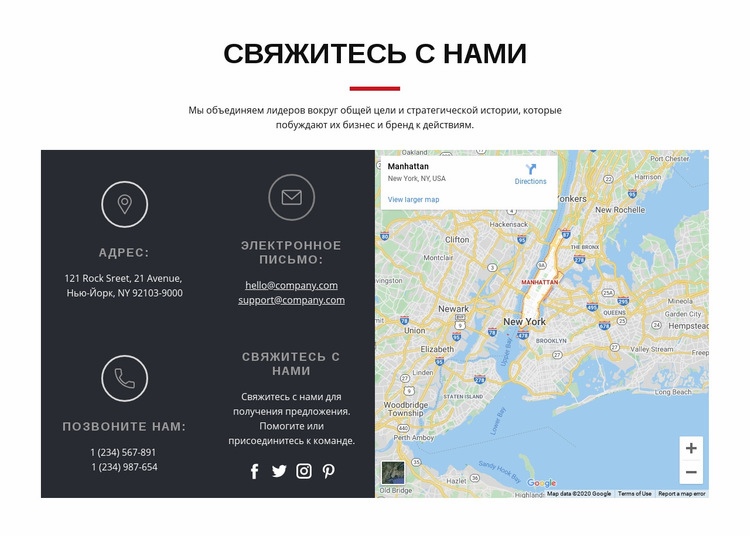
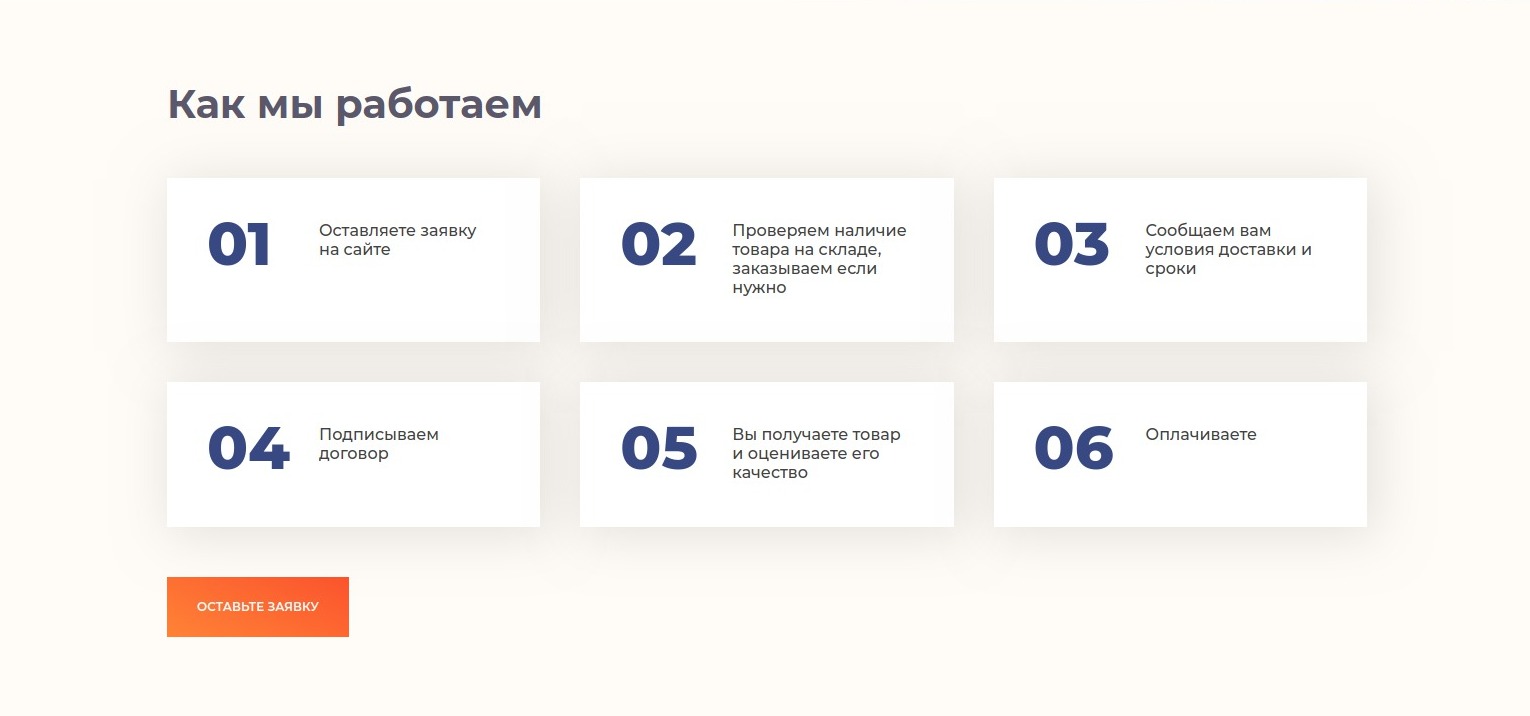
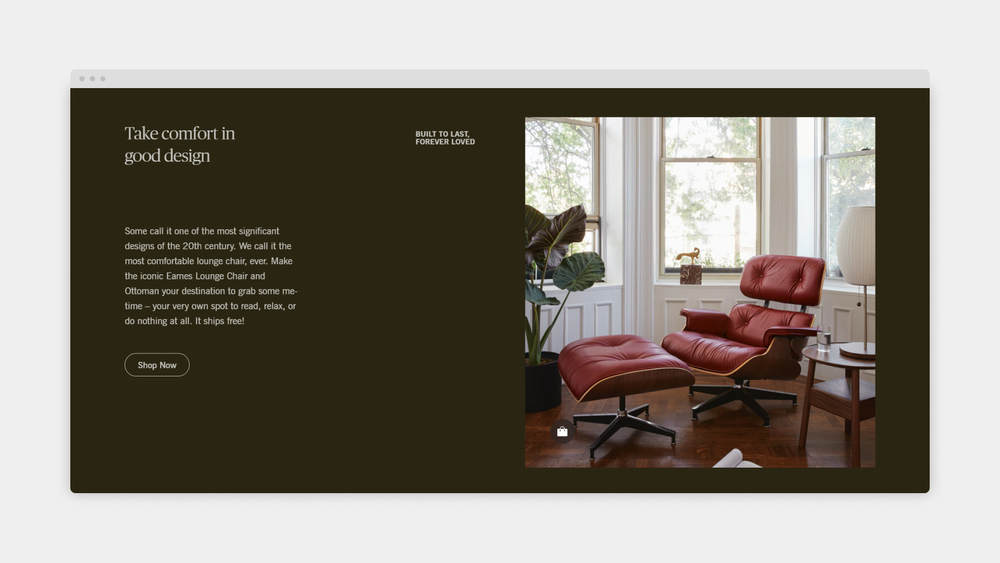
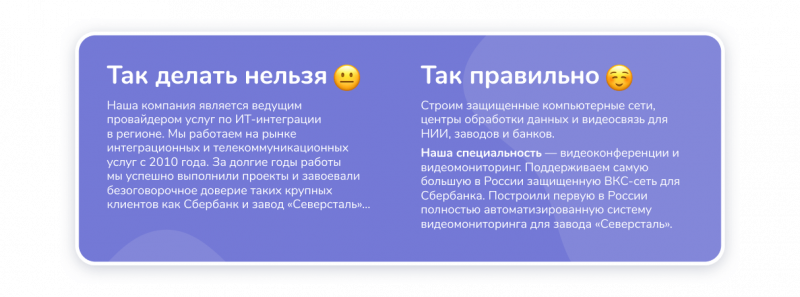
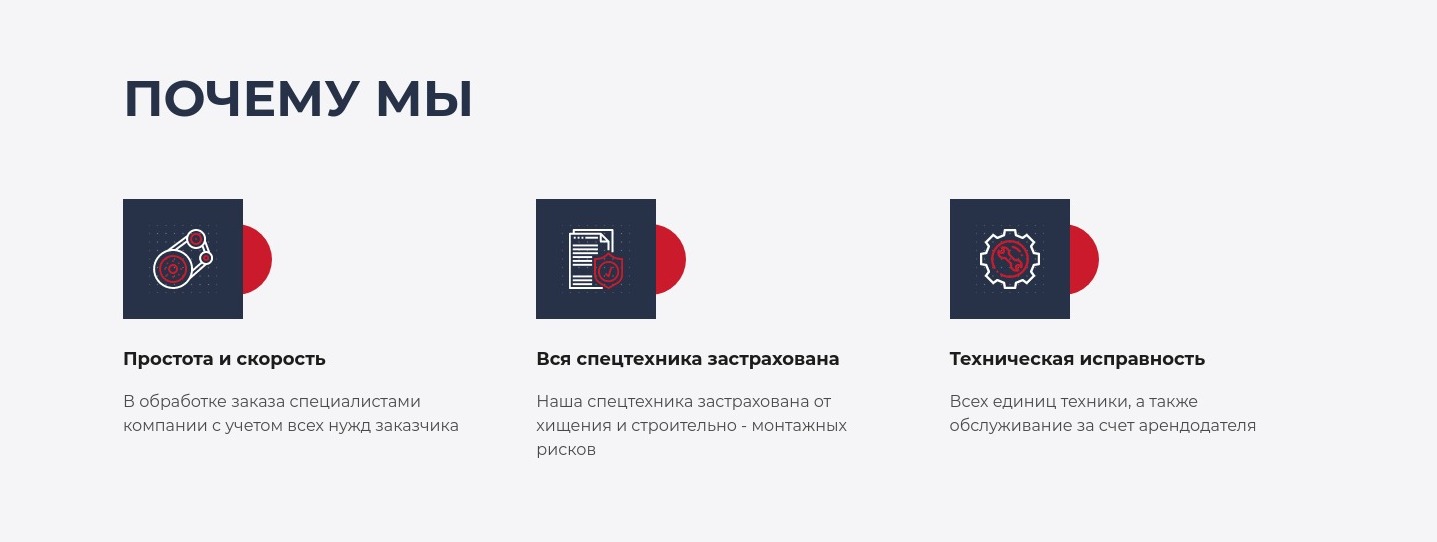
Симметричная сетка: текст расположен под фото, контент разбивается на 2 блока, не выглядит целостным. Асимметричная сетка позволяет расположить фото и текстовый контент внутри одного блока, создавая эффект единой композиции, за счет чего улучшается восприятие. Видеообложка на сайте ТехноФорум. Проект WebValley Studio.