UI дизайн. Дизайн сайта. Часть первая. Правило равновесия.
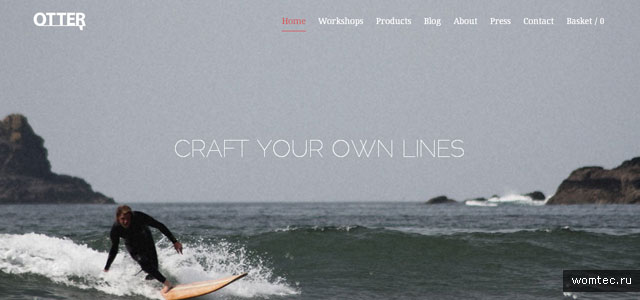
Асимметрия в веб-дизайне является одним из творческих подходов, позволяющих дизайнерам выходить за рамки традиционных схем и создавать уникальные, динамичные композиции. Этот метод помогает сделать дизайн сайта более интересным, добавляет визуальное разнообразие и может улучшить пользовательский опыт, если использовать его осознанно и аккуратно. Применение асимметрии в дизайне веб-страниц помогает направить внимание пользователя на ключевые элементы и улучшить иерархию контента. Размещение важных объектов, таких как заголовки, кнопки вызова к действию или изображения, в асимметричном порядке, может помочь привлечь внимание и сделать контент более привлекательным.









9-я «плюшка» веб-дизайна — асимметрия
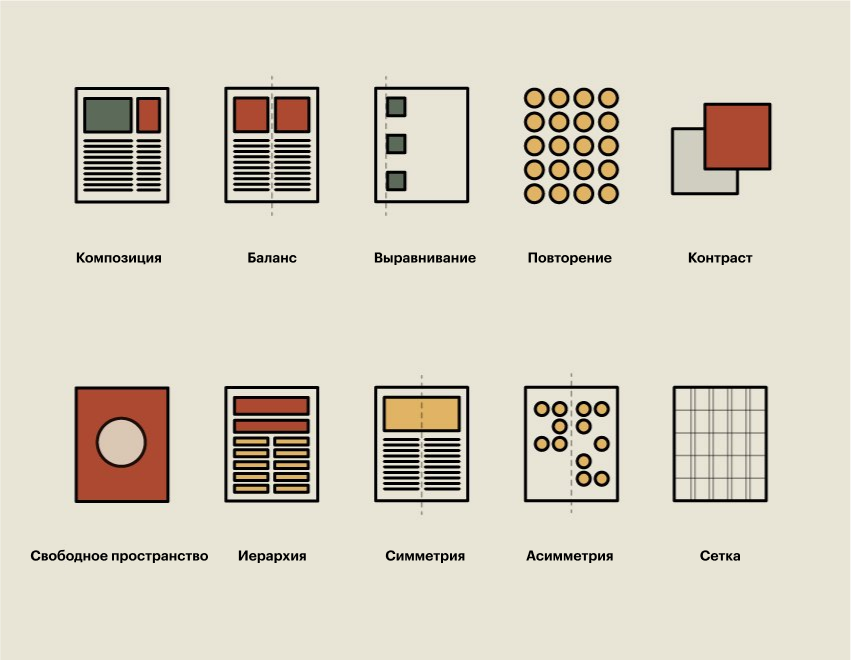
Успешные графические дизайнеры знают, что овладение визуальной концепцией баланса является ключом к эффективному общению. Когда ваши проекты достигнут баланса — что может случиться как с симметричным, так и с асимметричным дизайном — они достигнут большей гармонии, и ваша аудитория будет использовать меньше энергии, получая информацию. Понять симметрию и асимметрию несложно, но сначала сделать ее правильно — сложно. Вот почему мы собираемся привести несколько примеров, чтобы убедиться, что все кристально ясно. Симметрия и баланс связаны между собой. Но они не совсем одно и то же.






Визуал выйдет на новый уровень, решения которые раньше казались по меньшей мере странными, окажутся в топе, а излюбленные безнадёжно устареют. В этой статье мы расскажем, какие тренды веб-дизайна точно не стоит игнорировать в этом году. Большая часть из них распространяется на дизайн сайтов в сфере eCommerce. Онлайн-продажи будут расти, а значит визуальная привлекательность вашего интернет-магазина должна быть не на последнем месте.